
Design System for Fleet Management
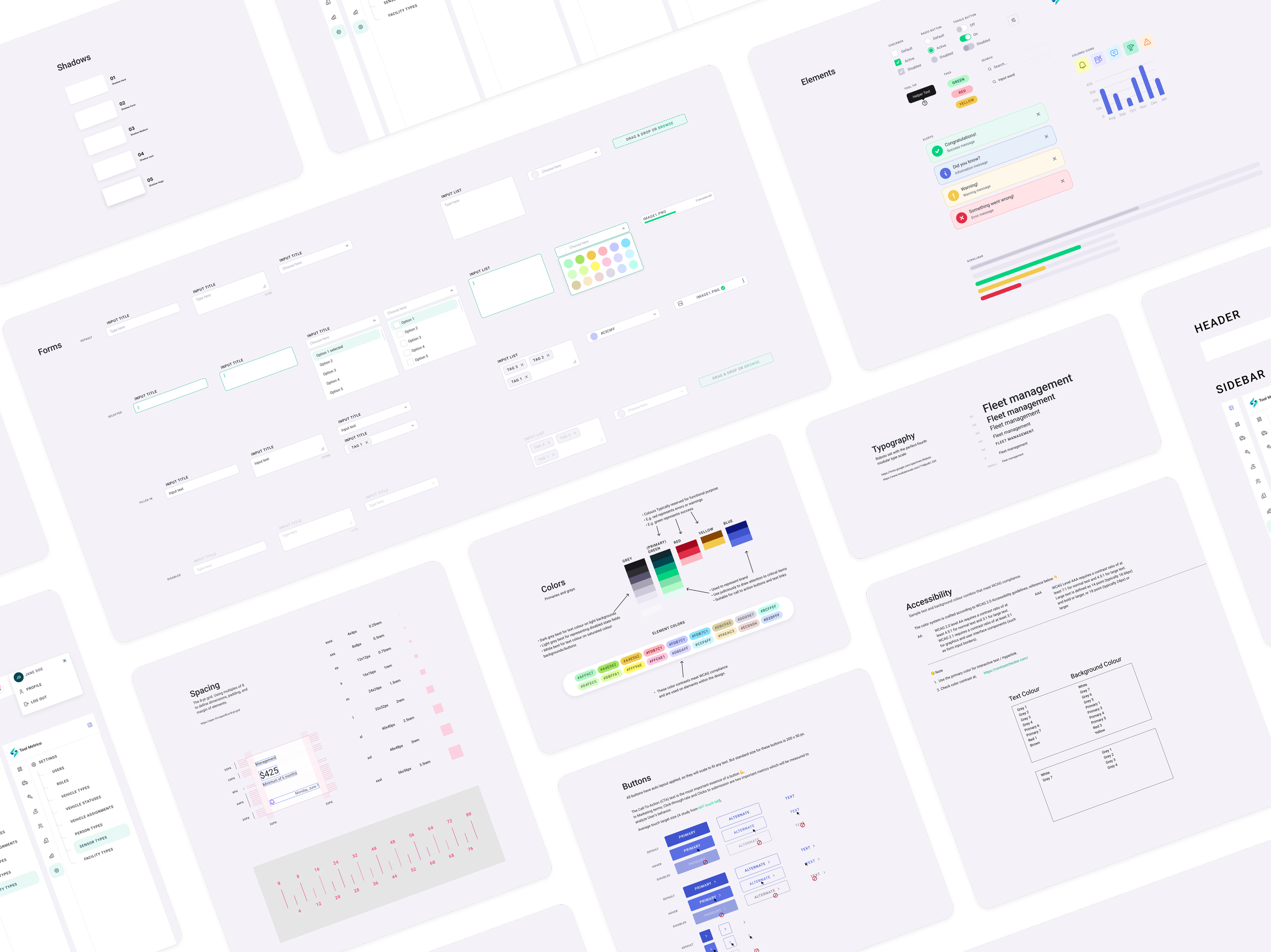
In this project I created a Design System from zero for a Fleet Management System my employer was building. I built the design system in Figma.
A design system is a collection of reusable elements that can be assembled together to develop new digital products, very similar to lego blocks.
In essence, a design system is a set of patterns and practices that help teams across an organization—from designers to developers—create consistent, accessible digital products.
“What is a design system?”
A design system speeds up every stage of product development, from concept and design to production and testing. In a 2019 experiment, Figma found that designers working with a system completed their tasks 34% faster than those without one. Design systems also improve the customer experience by ensuring consistency, familiarity, and accessibility at every touchpoint.
“Why create a design system?”
PART 1
STYLEGUIDE & CONTROLS

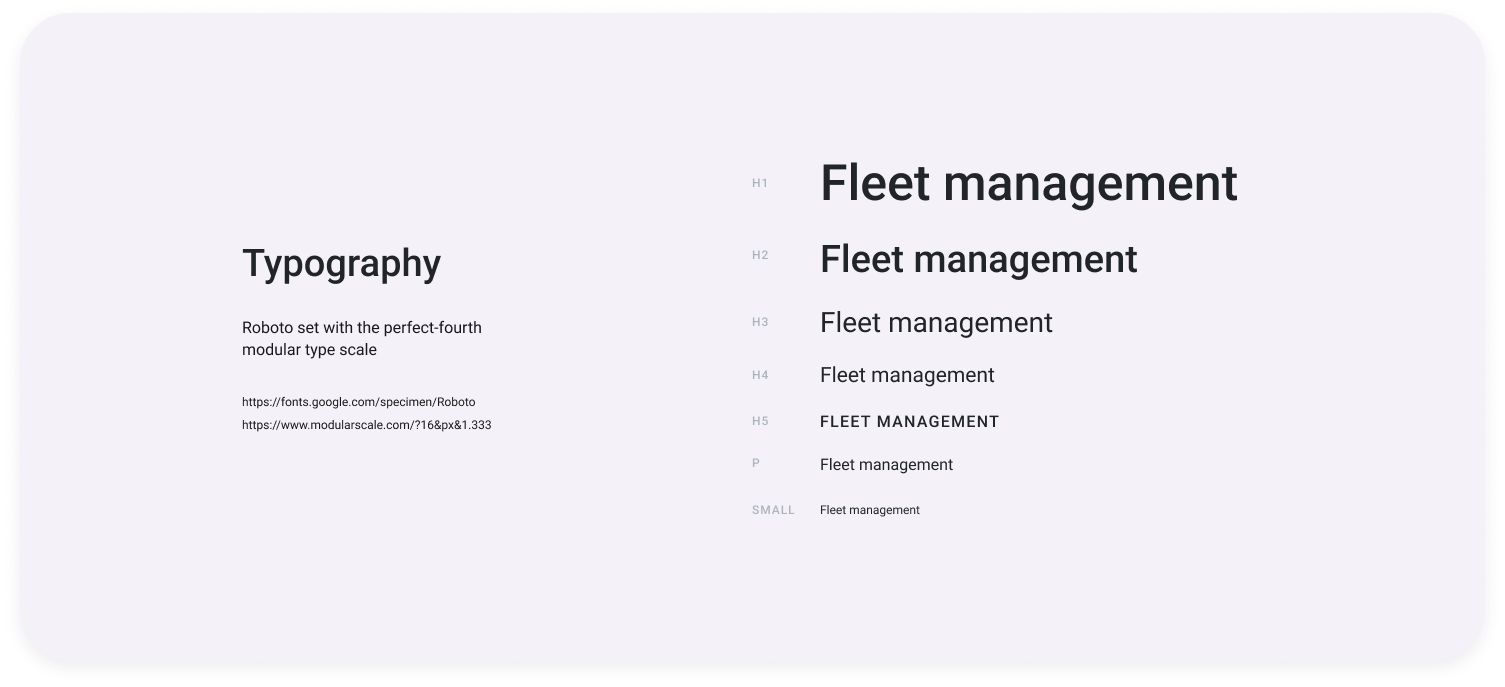
Typography

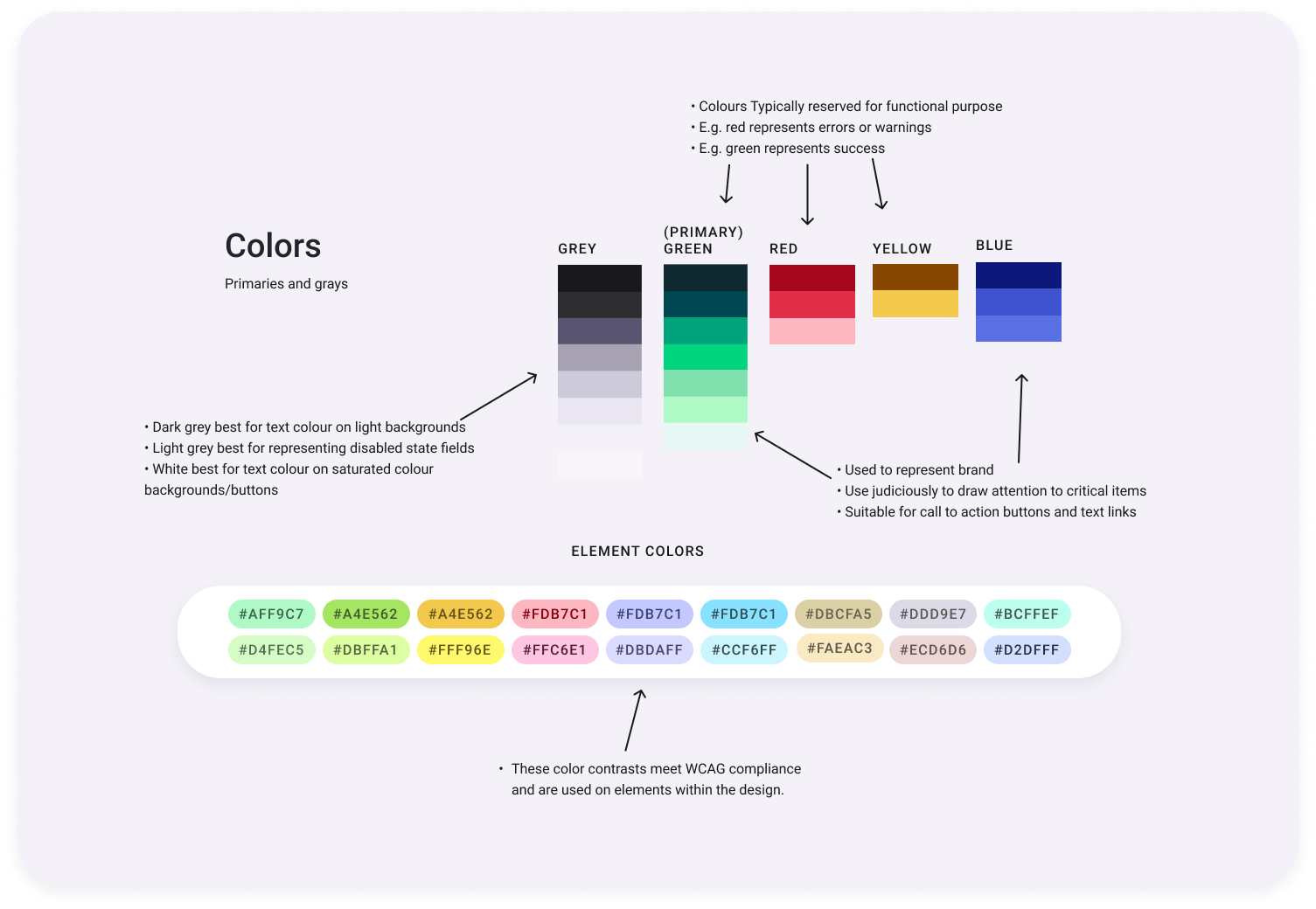
Colors

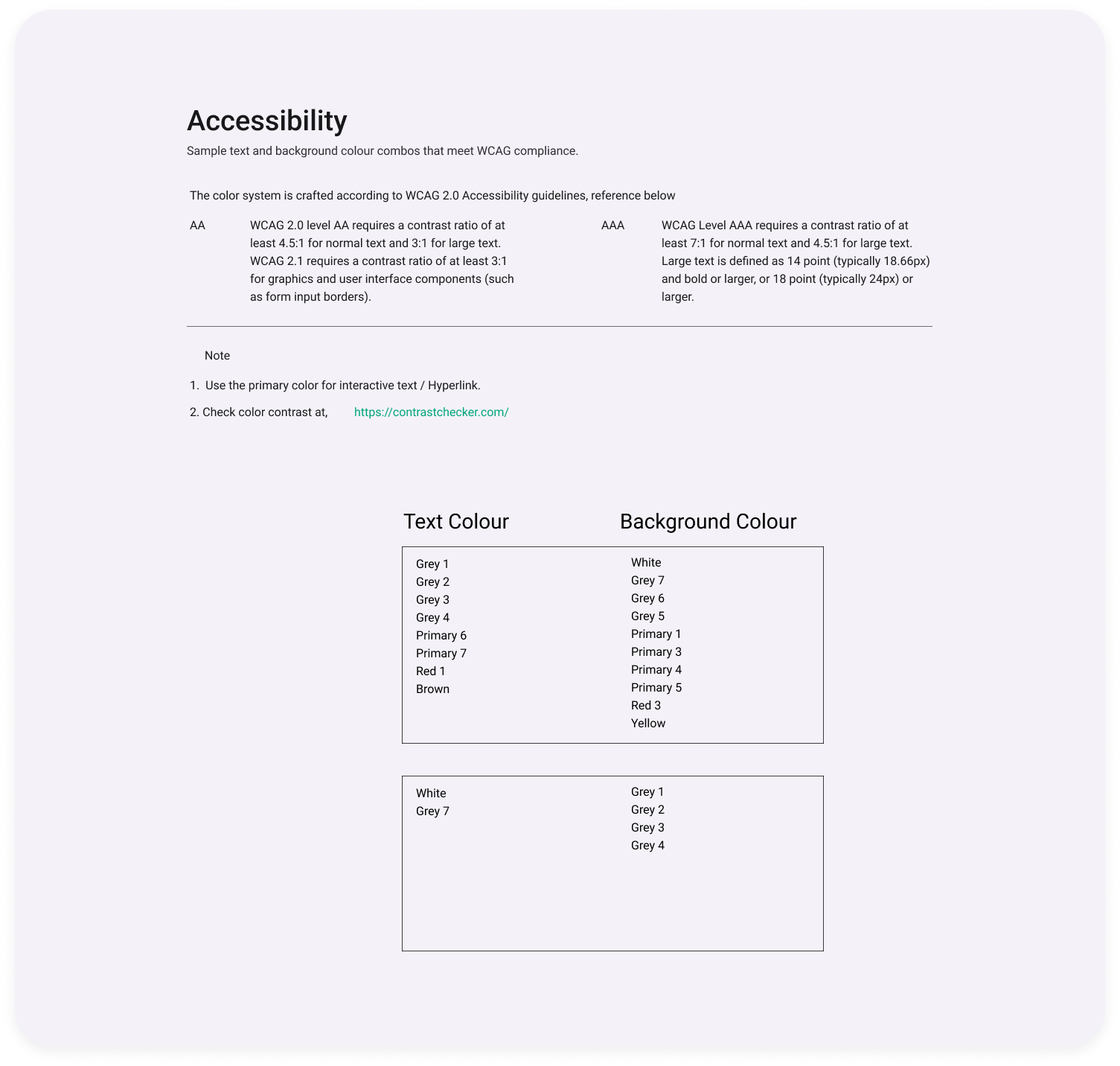
Accessibility

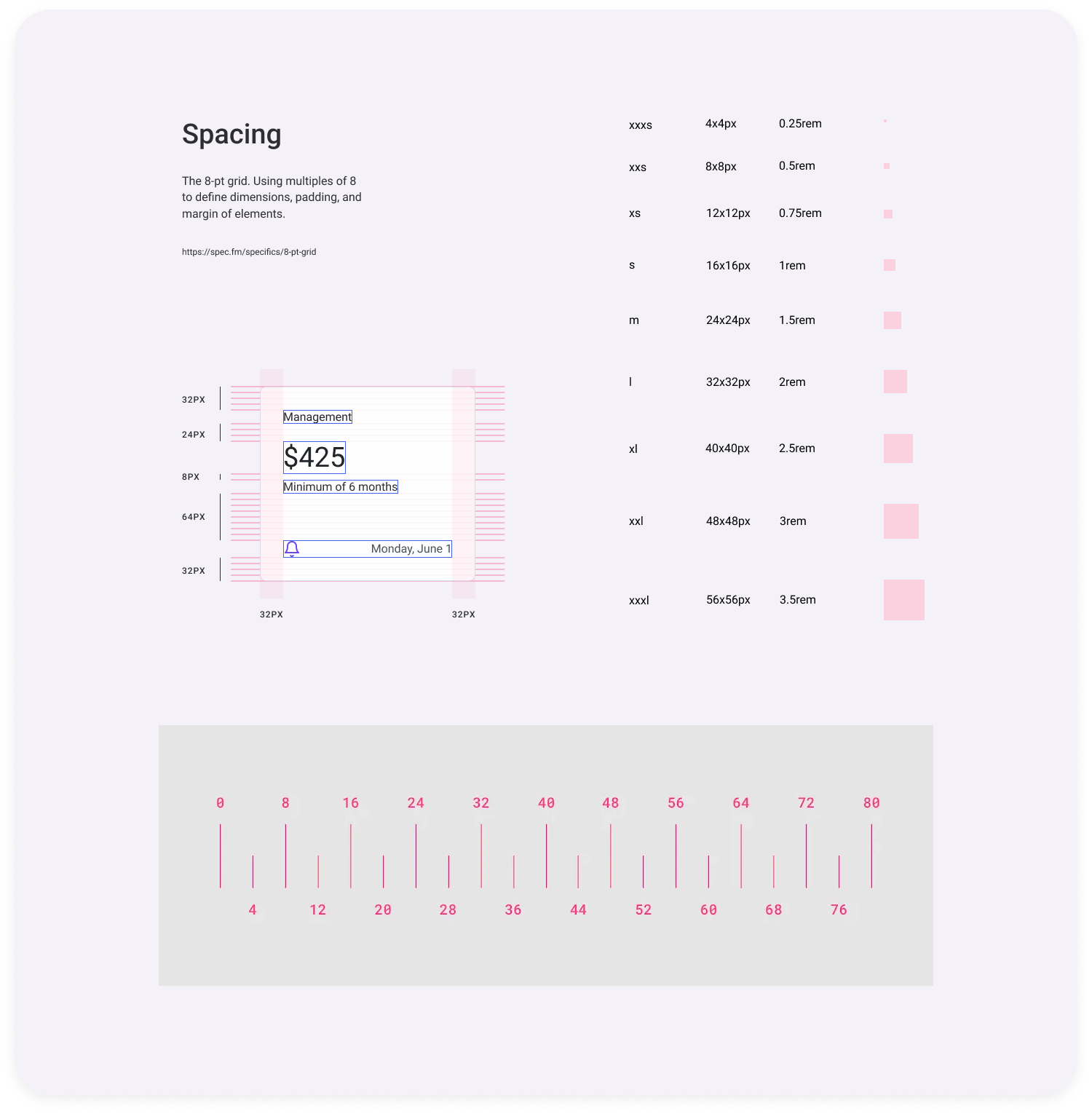
Spacing

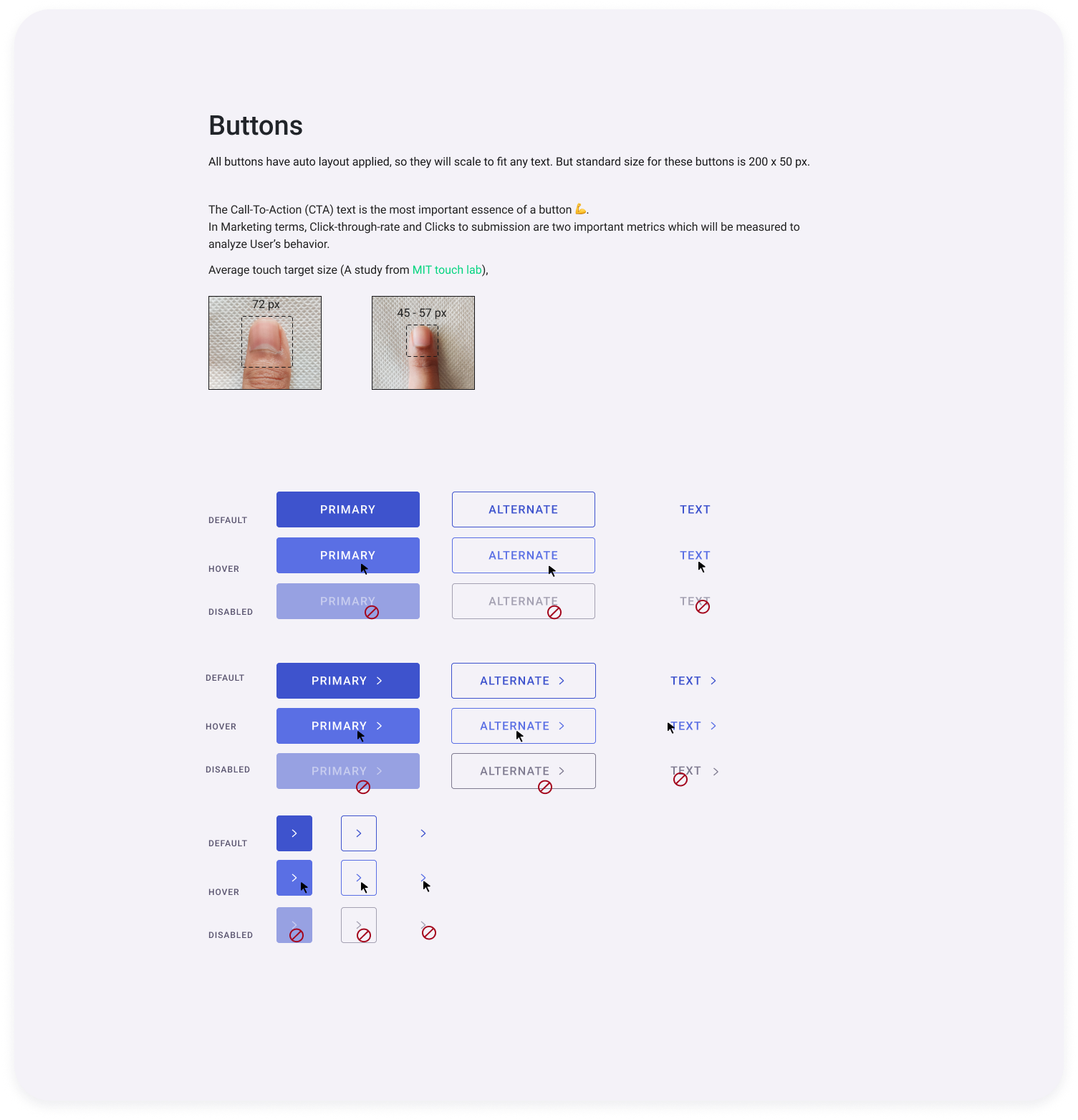
Buttons

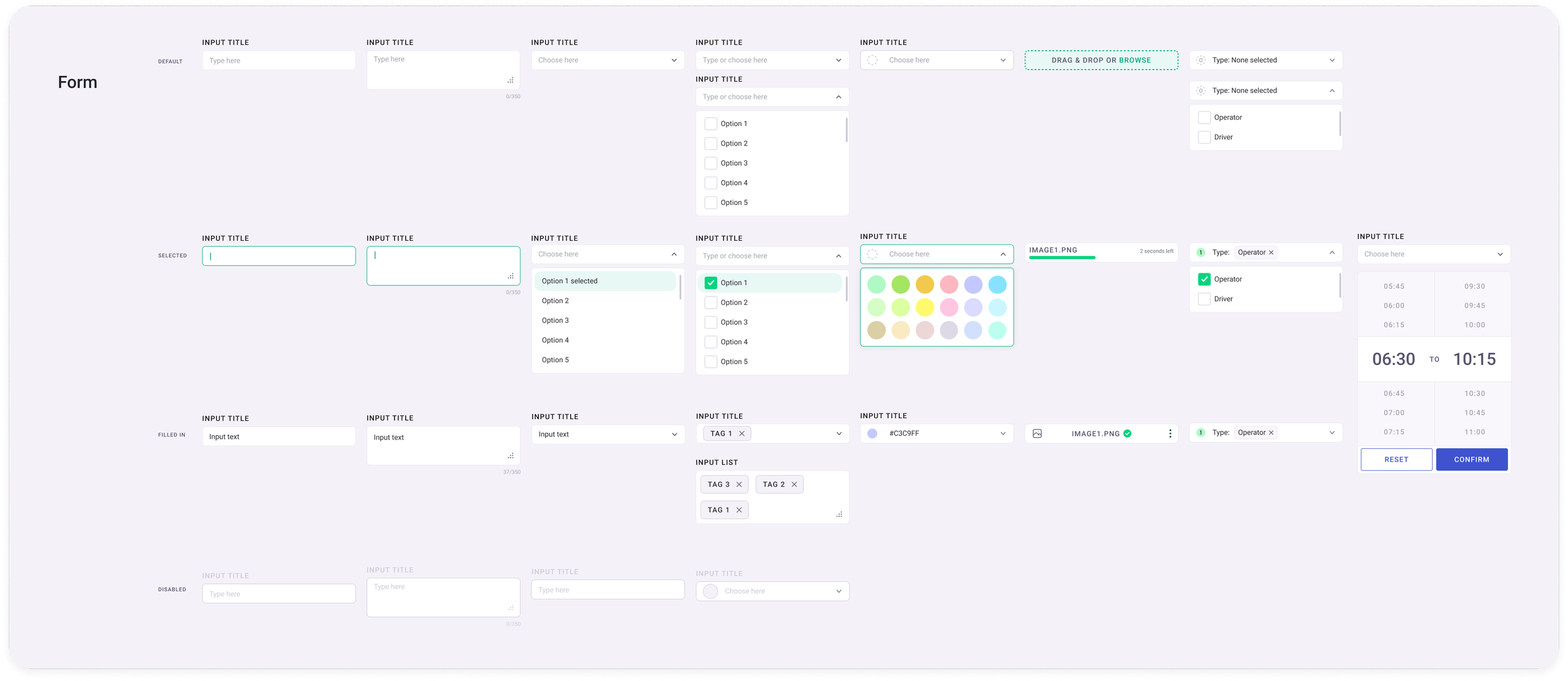
Form

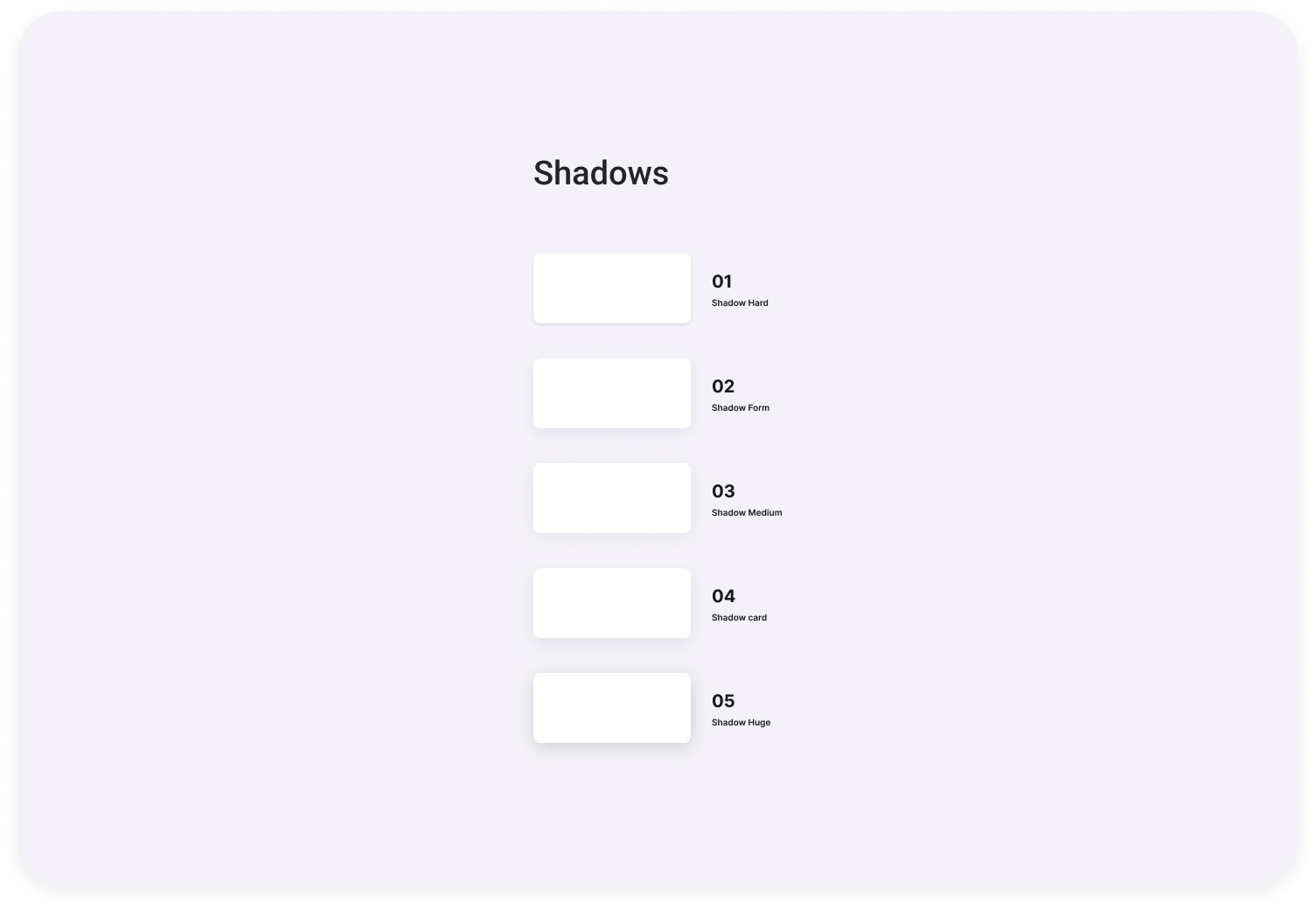
Shadows

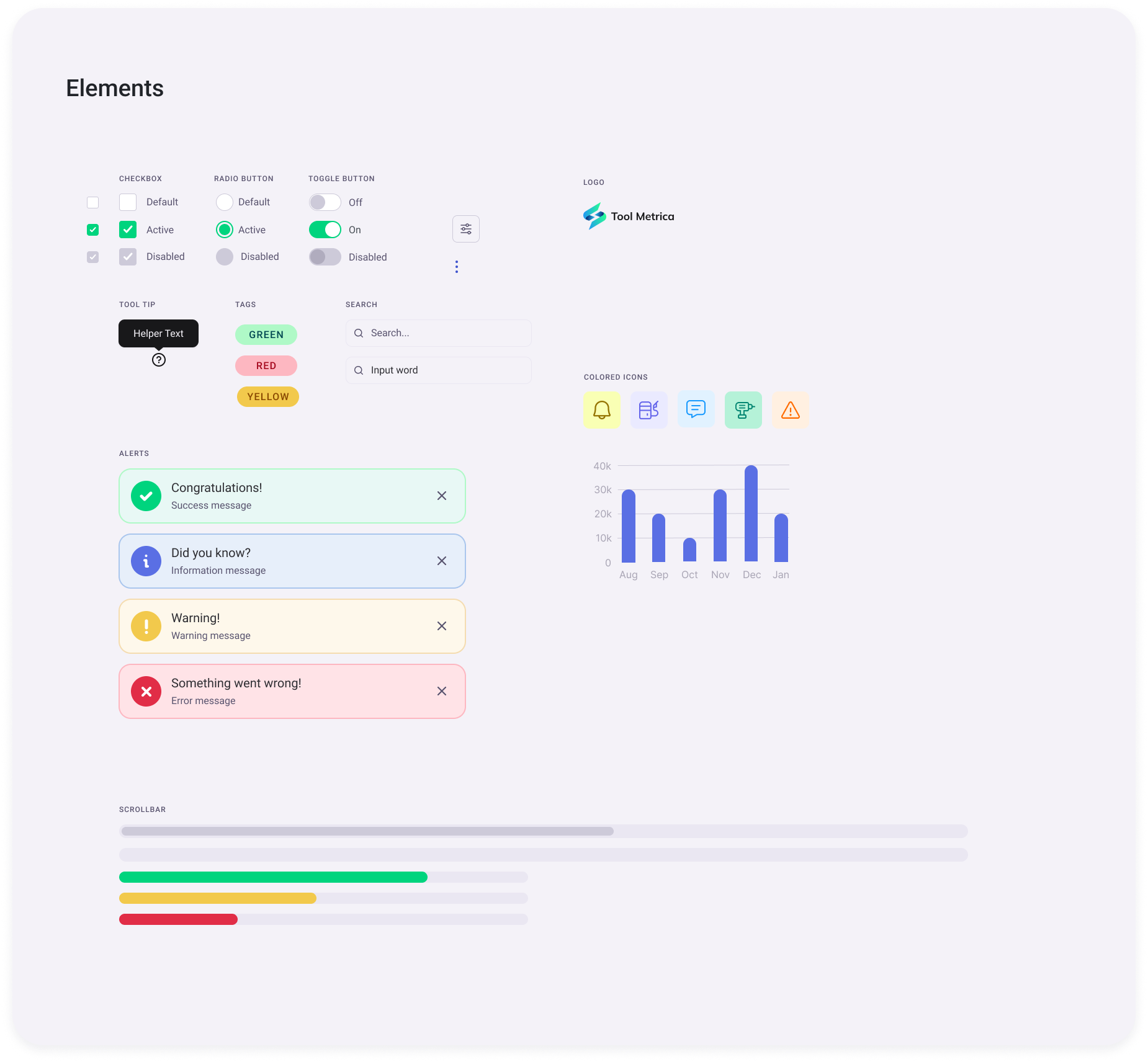
Elements
PART 2



